Normally I’m not really posting these kind of blogs but I really needed to help other people because I faced this problem for two times now and both times it took me really days to find a solution that worked for me.
I have a Dell XPS 15 from 2016. Still an awesome machine with the specs that I have. The only thing that was (strange enough) sometimes horrible, was de wifi connection. The speed was not correct and sometimes there wasn’t any connection possible. A colleague of me had the same laptop (same year) and he had the exact problem. So sometimes we had no wifi on the department but the rest of team had. So time for a fix.
Intel® Wireless-AC 9260 160MHz
After some resource I bought the Intel® Wireless-AC 9260 160MHz wifi module. Followed some tutorials on the internet and youtube to build it in and started the device.
Note: First download the drivers for wifi and bluetooth before replacing the Wifi module.
Were is my Bluetooth?
The installation of the WiFi module is not really and issue. You install it, maybe do a reboot to be sure and voila is it working. Bluetooth is a whole different story. In the beginning everything is looking fine. But after one but sometimes more reboots, the Bluetooth is gone. When you go to device manager, you will see an alert by your Intel module. The only thing that is working, is uninstall the driver and scan for new devices. After that, everything is working fine again. But after a new reboot you have to do the same thing all over again.
On the internet you find a lot of people with same problem. Even taping of the last pin of the WiFi module (not something that I want to try). A combination of the solutions (because not every solution was about exactly the same module or new drivers came out etc) worked for me.
So, what worked for me?
Just to make things clear, I have a XPS 15 from 2016 (9550) and I’m using the latest drivers of Intel (December 2019) 21.60.0.4.
- Download the Intel® Driver & Support Assistant or go to this site
- This will scan for Intel hardware on your machine. I installed every update that was available (please wait with WiFi and Bluetooth).
- Download the drivers for WiFi and Bluetooth
- Uninstall the drivers via device manager for your Bluetooth and check the checkbox for deleting the drivers of your pc.
- Now, first install the Bluetooth driver and after that, install the WiFi driver. If you do this the other way around, the drivers aren’t working correctly and he will keep saying that there is an update for your WiFi. I had this tip from the Dell support desk forum from a dell employee.
- Reboot your pc. Maybe Bluetooth is working (it did for me a sometimes but after a day or two the problems started again).
- So i digged further and found a couple of times the solution to disable “Secure boot” in the bios. And that makes sense when you read the documentation of Secure boot on the Microsoft site. I quote “Secure boot is a security standard developed by members of the PC industry to help make sure that a device boots using only software that is trusted by the Original Equipment Manufacturer (OEM)“. That is the problem that I have. After a reboot the driver (software) is gone/not working because it is a driver for a different module than Dell put in the original laptop.
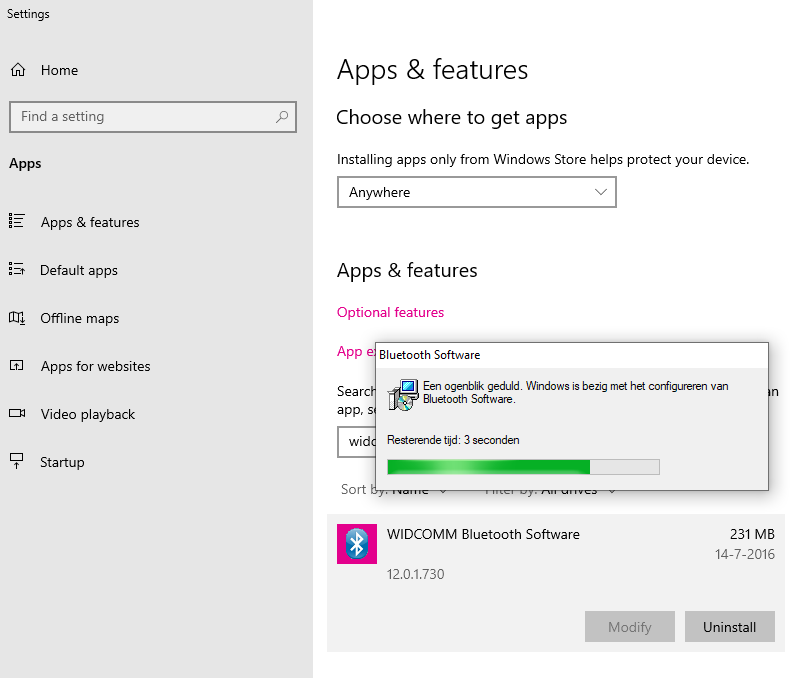
- Remove WIDCOMM Bluetooth Software

Rebooted the pc and voila everything was working. Now after a week I have no problems anymore and I can enjoy my Bluetooth mouse and headset without reinstalling the Bluetooth driver.
Some thoughts
I think we need to be careful with new updates. It works now so why change the drivers? Also updates of the bios can give problems. If there is a bios update of Dell, the secure boot option will properly be enabled again which will interfere with your module again.
Hopefully this blog post will help someone. It will do for me when I will do a clean install of my device in the future.