This post will be in Dutch because I based this on a discussion with someone else.
Vandaag gaf ik al weer voor de vierde keer les op de Hogeschool van Rotterdam. Daar geef ik les aan een groep studenten in het vak Microsoft ASP .NET MVC 4 met alle standaard tools als Entity Framework en Web API er om heen.
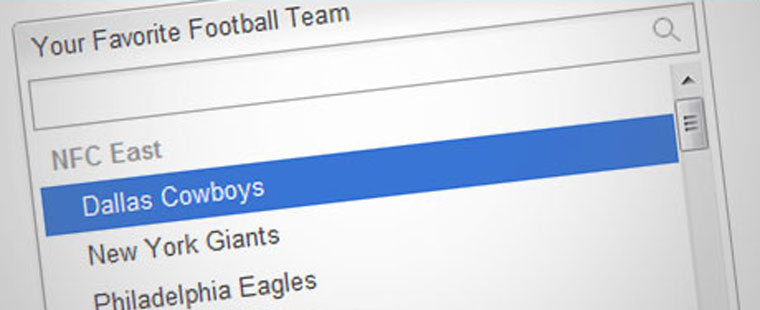
Bob Joziasse sprak ik vandaag over een multiple select in een listbox voor zijn laatste blog Eggplication die in het leuke paas thema is geschreven. Ik ben er even ingedoken aangezien ik zelf de listbox in HTML nooit gebruik. Op zich is het een standaard control en het is al snel duidelijk voor een gebruiker wat hij er mee kan doen. Ik zelf gebruik hem nooit omdat de styling van het control niet voor elke browser gelijk is. Maarja, terug naar het onderwerp.
In zijn blog heeft Bob een kleine applicatie gemaakt om aan het te geven hoe een meer op meer relatie werkt door middel van Code First in het wel bekende Entity Framework. In de applicatie kan je een ei maken en die verschillende templates geven voor het beschilderen. Ik heb de applicatie hetzelfde genoemd maar de properties van de objecten een beetje mijn eigen gang laten gaan. Zo heb ik ook een meer op meer relatie en kan ik dus templates koppelen aan een ei en eieren koppelen aan (schilder)templates.
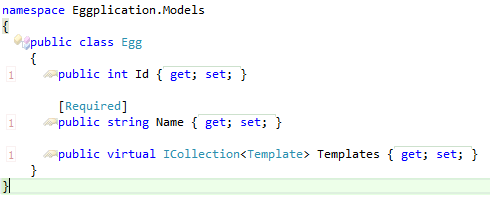
De objecten zien er als volgt uit:
Egg:

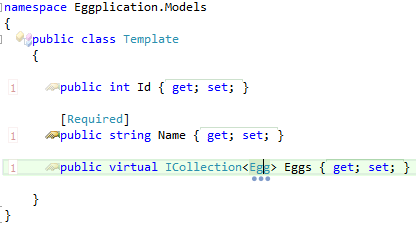
Template:

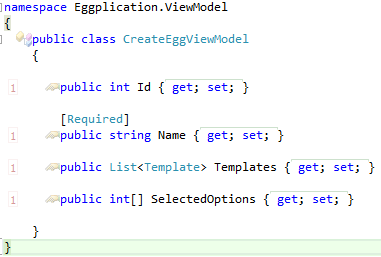
Simpele ViewModel voor de Create van de Egg:

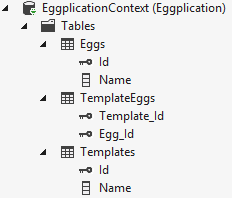
De database wordt dan als volgt gegenereerd:

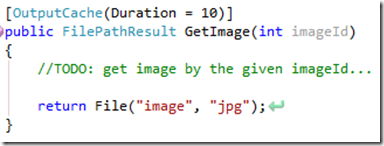
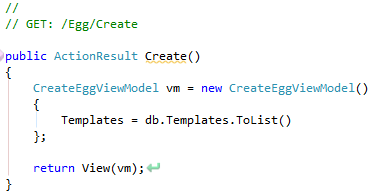
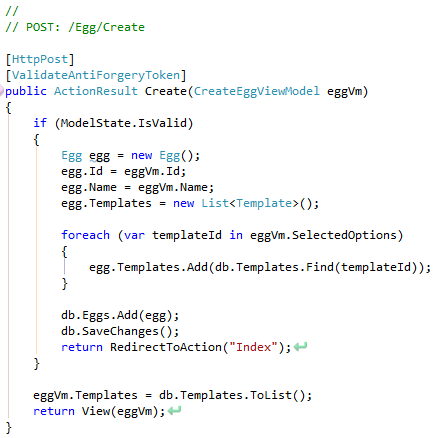
De controller met de Create Get en Post functies zien er dan als volgt uit:


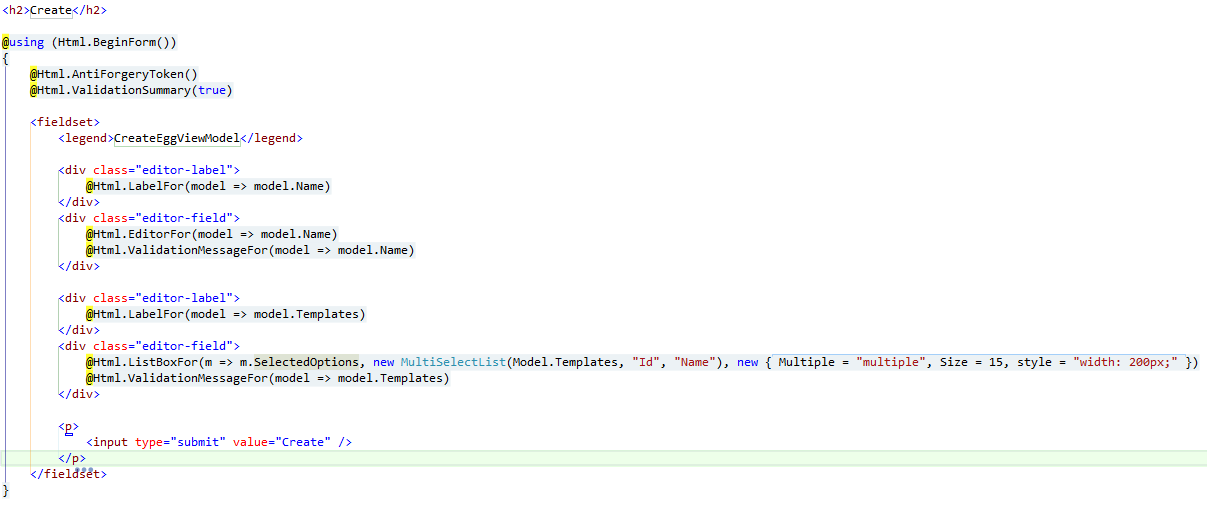
Om dit werkend te krijgen hebben we natuurlijk ook een View nodig. Dit ziet er bij mij zo uit:

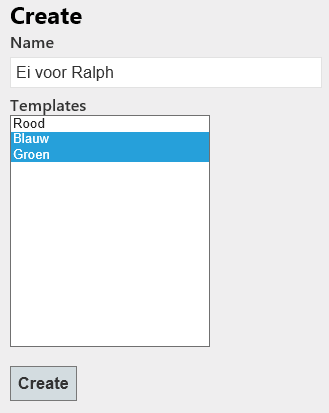
Als we dit draaien ziet dat er als volt uit:

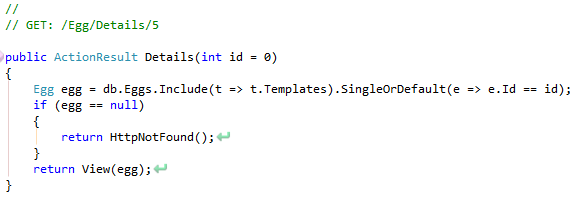
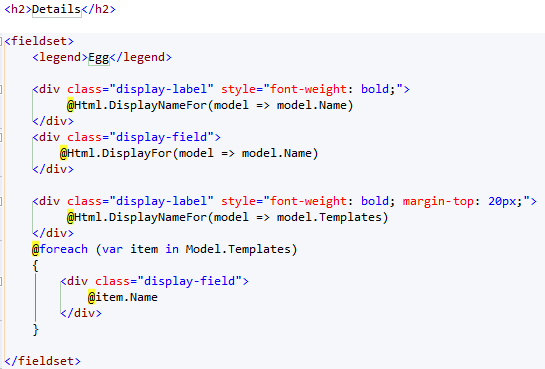
Om vervolgens dit weer te kunnen bekijken heb ik het als volgt gemaakt:


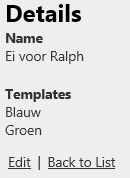
Wat resulteert in onderstaande om het ei met de gekozen templates te kunnen weergeven:

Een simpele applicatie maar wel handig om snel een meer op meer relatie te maken met een listbox.